With every new quarter Post-sales teams have to run after monumental pipeline targets with an average of 200+ accounts per rep, resulting in the Reps being spread thin and potentially missing opportunities. Over the course of 2.5 years led by our Co-founders Masha Krol and Anwar Jeffrey, we learned through conversations with Account Management teams that they struggle to find Expansion pipeline across their book of business.
Traditionally, Customer Success (CSM) reps and their Sales counterparts (AMs) will tag team to identify up-sell and cross sell signals to improve Net Revenue Retention. However we observed that CSMs may not always recognise strong leads, wasting AMs' precious time. Additionally, sales reps would prioritize top-tier accounts, overlooking potential leads because of being spread too thin across their book of accounts.
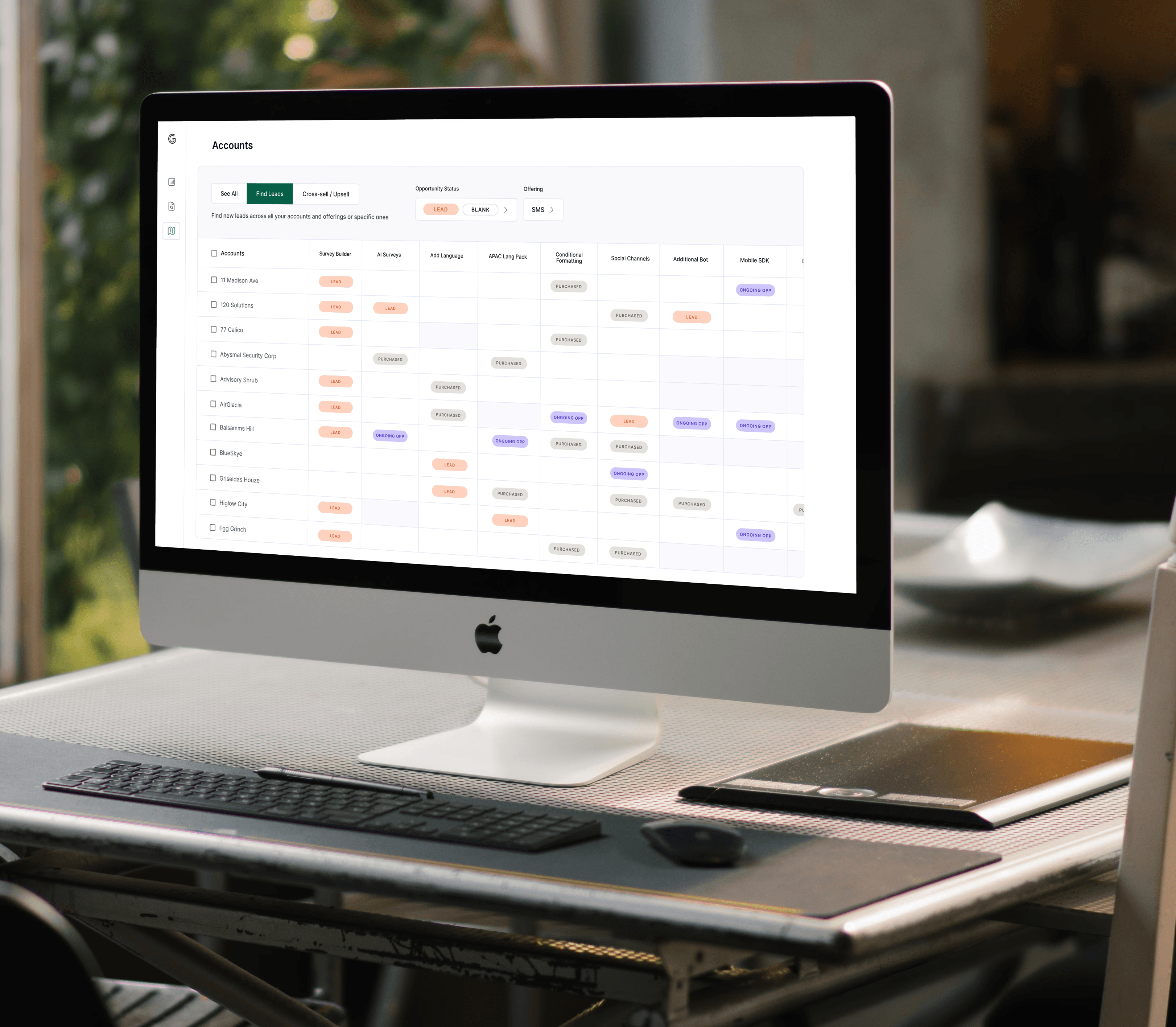
Our final product was an enterprise dashboard for ICs and a monitoring view for their managers, or AM Leaders.
Context
After periodically using the Glowstick platform and creating opportunities we noticed that usage gradually waned. Account Managers were dismissing notifications of potential leads on their Accounts and eventually ghosted the platform. We ran a Design Sprint to investigate.
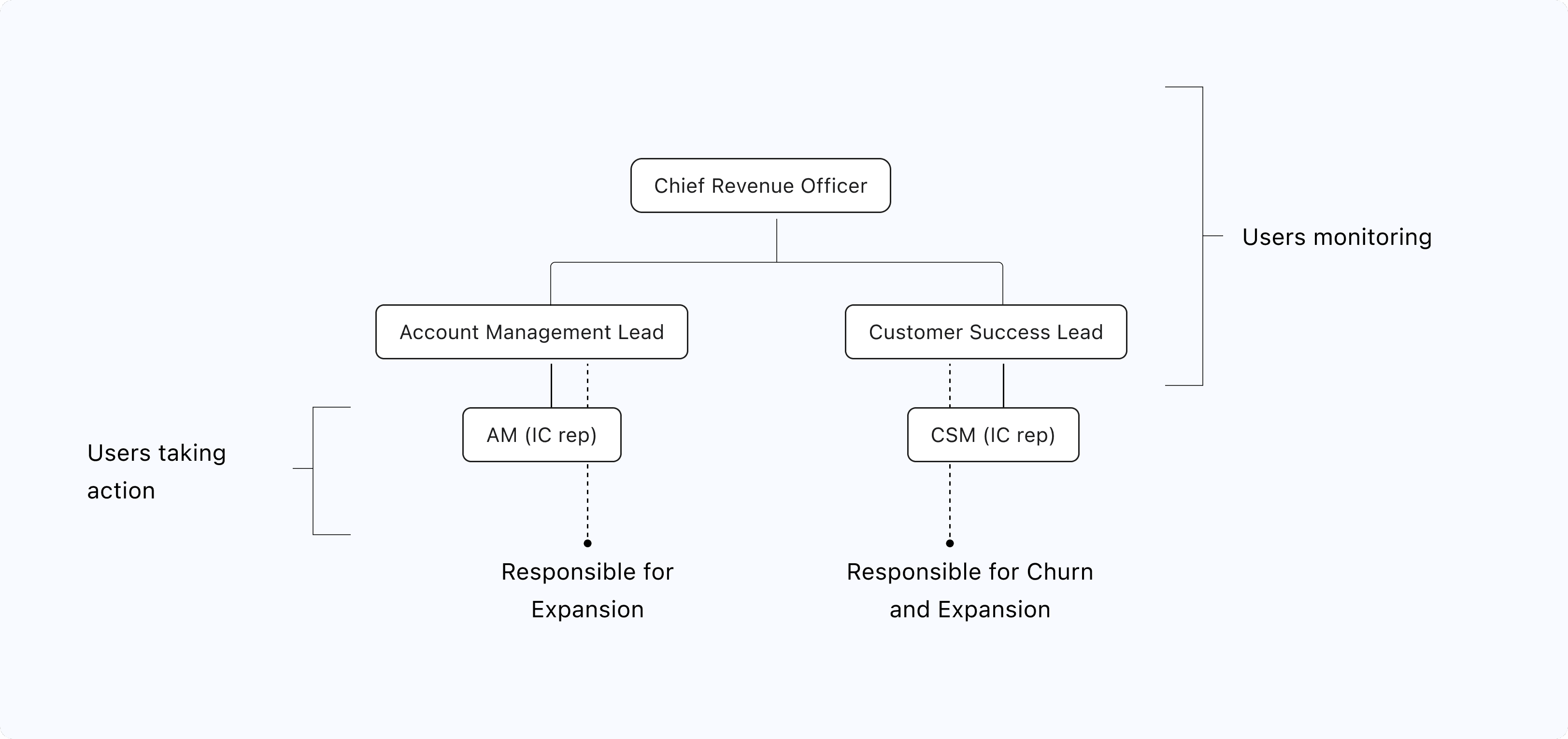
The main users and their tasks
In the very early days of exploration and experimenting we were targeting the AM-CSM partners as well as their leaders who share similar goals. The goals of these users in the product were either Monitoring or Actioning.
Challenges of a tabular column layout
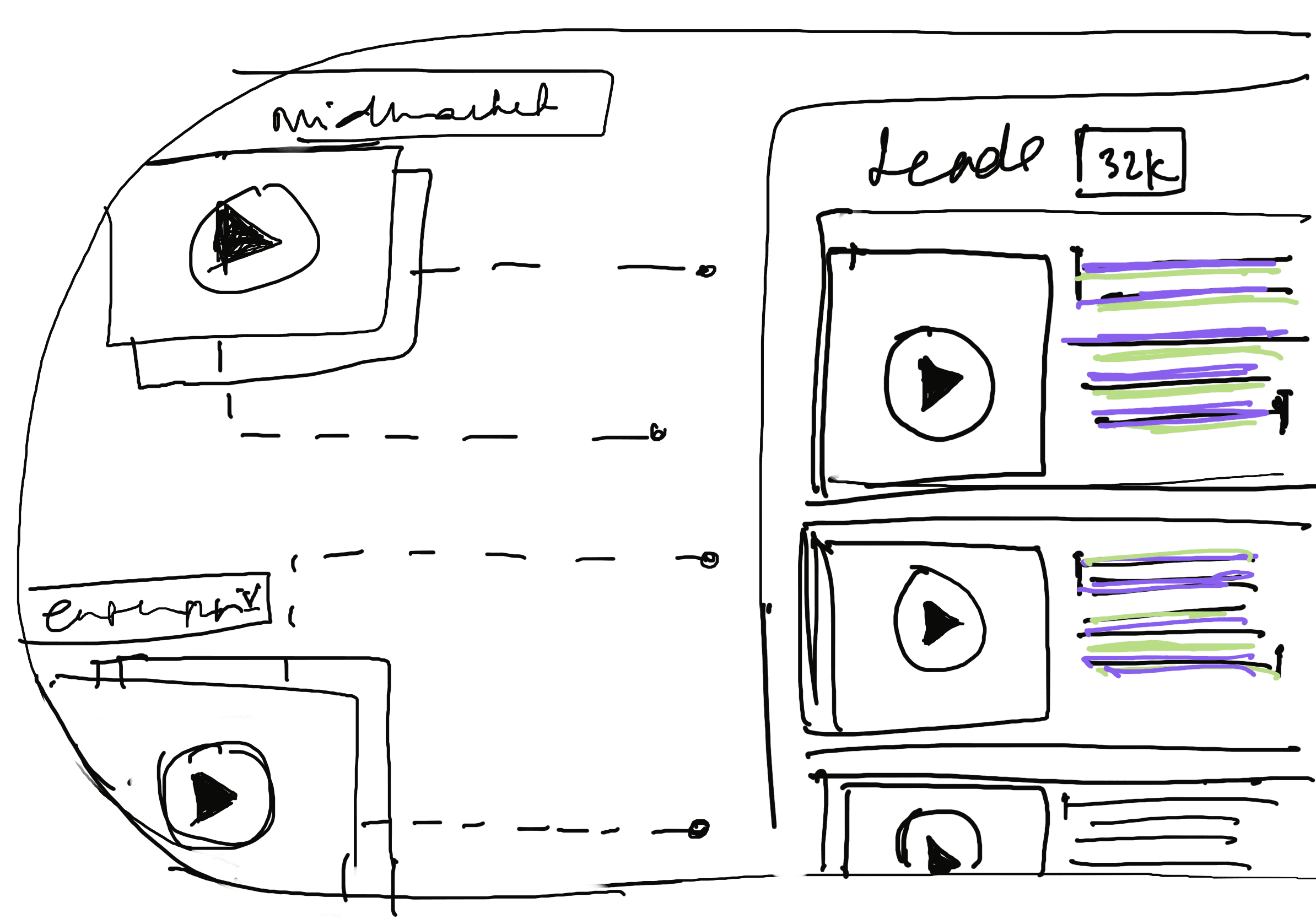
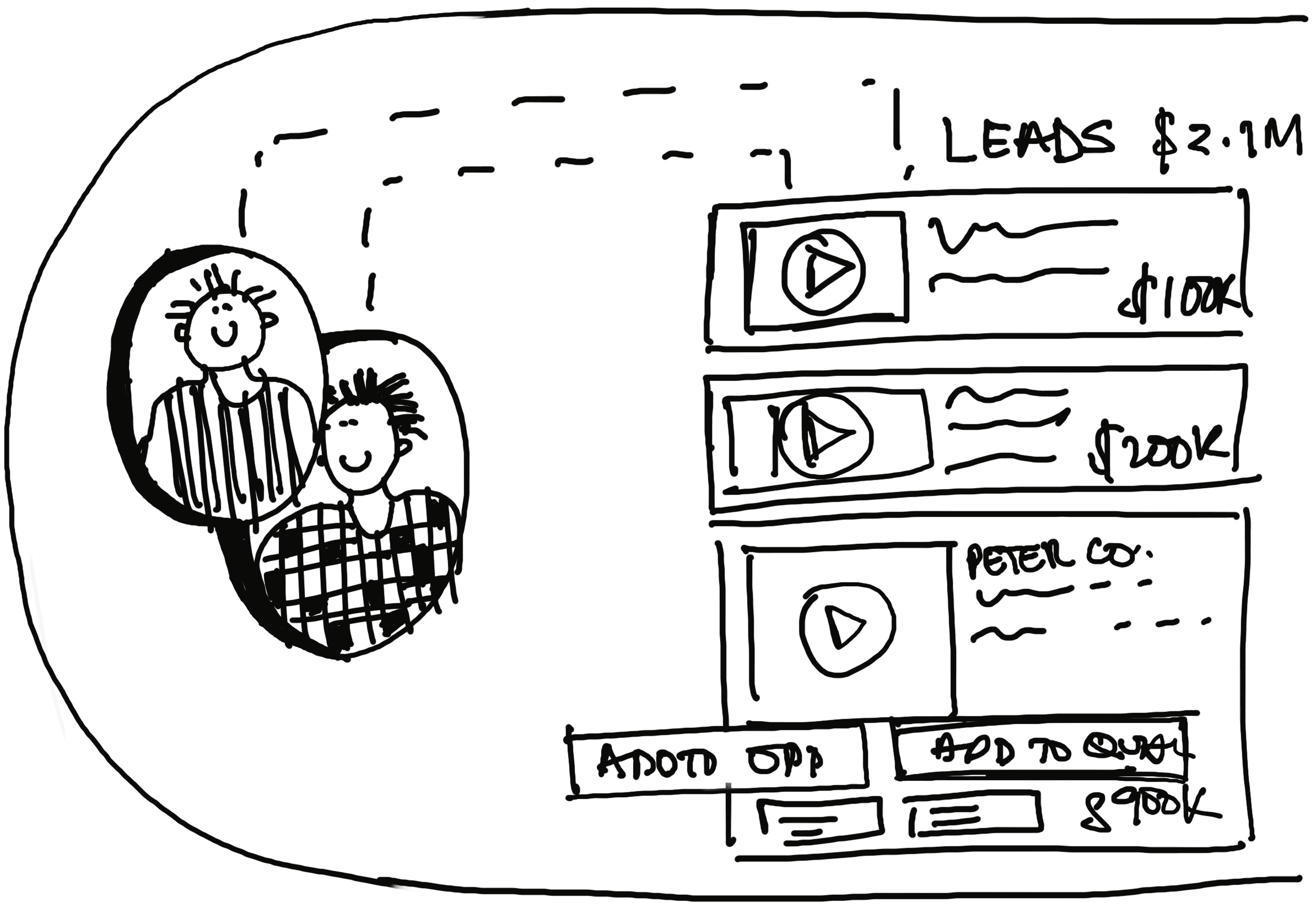
Initially, my iterations were influenced by other SaaS Dashboards and a horizontal scrolling layout is where I began, but this concept wasn’t working for the following reasons:
Our ML model was still in training mode and we didn’t have customer data from their CRM as yet, this meant eyeballing content like video snippet length. This view didn’t support getting the birds eye view-gist of why this was or wasn’t a lead.
Finally but most importantly, the IC had to act on the insights, in this view the buttons to perform those actions were hidden behind a dropdown menu. And while i tried a version of in-line actions, that crowded the interface, therefore a no-go.
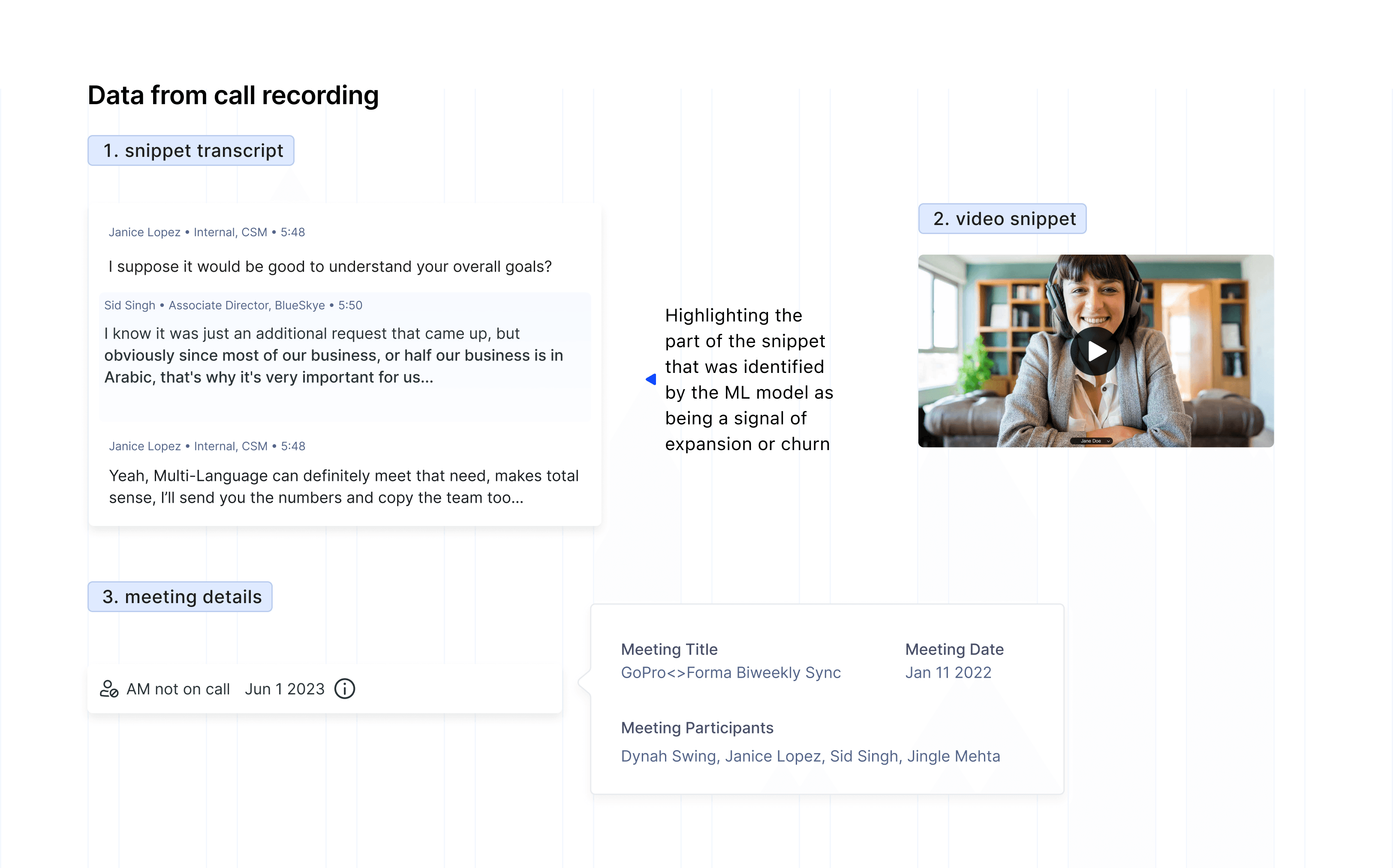
Anatomy of an expansion lead
Refocussing my efforts, I used the lens of an AM rep who would be interacting with this lead. What information would they need to see to make a decision to act on it?
Largely our insights were made up of data from customer call recordings, supplementary tech stacks and then computed data that was pulled by our proprietary ML model. The following components formed the foundation of the lead card, and was iterated heavily for the entire duration of the products existence. I’ll share versions of the card down below, which will look different in visual style as the product kept growing.
First version of the expansion lead card
Using hierarchical elements of size, contrast and proximity I broke down the card into three integral sections:
Card header: most important information relating to the Account, if the AM was on the call, and a high level AI generated summary.
Content container: This is where the AM reviews the video snippet, the highlighted context snippet and the product or service it matches to.
Bottom sheet: Actions to take, based on the information provided the AM either creates a Stage 1 opportunity into Salesforce or archives the lead.
Highlighting the context snippet
We needed to display the context snippet (part of the transcript where the customer expressed a need or pain point) and the account details. This was important to help reviewers quickly understand why the AI model identified this as an upsell or cross-sell opportunity.
Highlighting just that portion of the transcript saved Account Managers time, allowing them to quickly grasp the context. In the iteration below I tested a version with a segemented tab that split the account information from the context snippet.
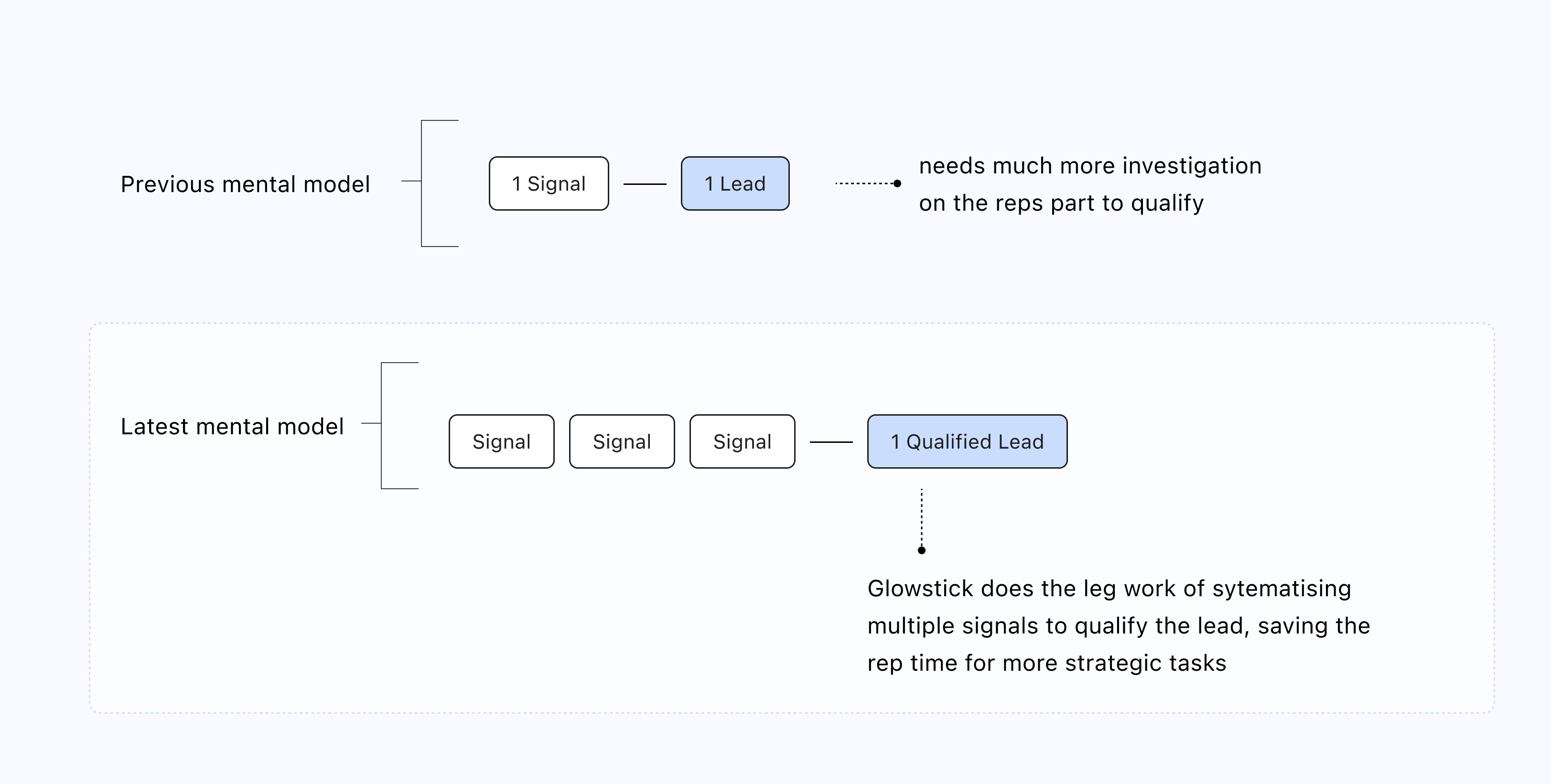
Changing the mental model
As mentioned earlier, AMs were not signing into the Glowstick app in spite of weekly delivery of leads to their feed. Via 1-1 chats and Slack DMs we understood that they struggled to find qualified opportunities in the noise of just net-new opportunities that they were already getting from CSQLs and Glowstick leads.
A complete departure from our previous versions, we altered our mental model based on this feedback to suit the needs of the ICs.
Enriching leads with more signals
Our technology was able to find other signals like incumbent mentions, Customer Success Qualified Leads (CSQLs) logged by the CSM and quantitative signals from CS tools like NPS, CSAT scores. All these together painted a much more cohesive story of a lead; but our current design couldn't scale to this increase in information and needed to be redesigned while keeping with the structure and integrity of the previous card format.
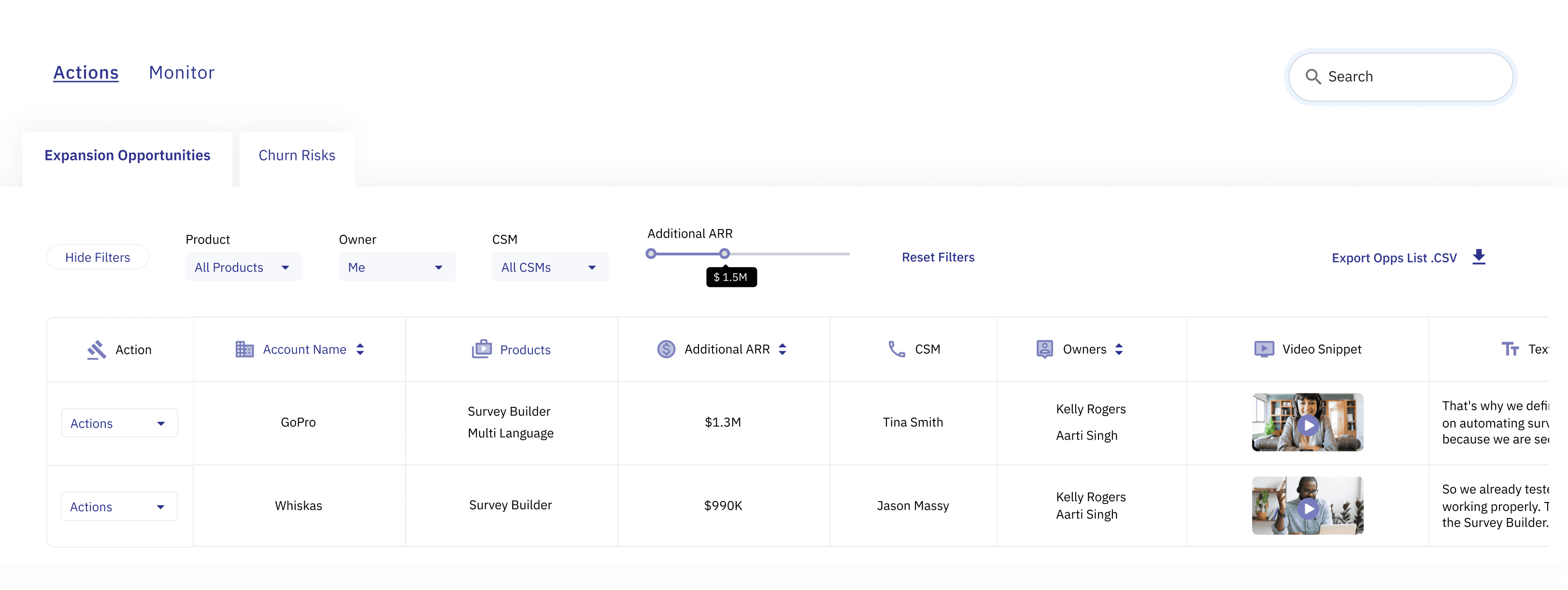
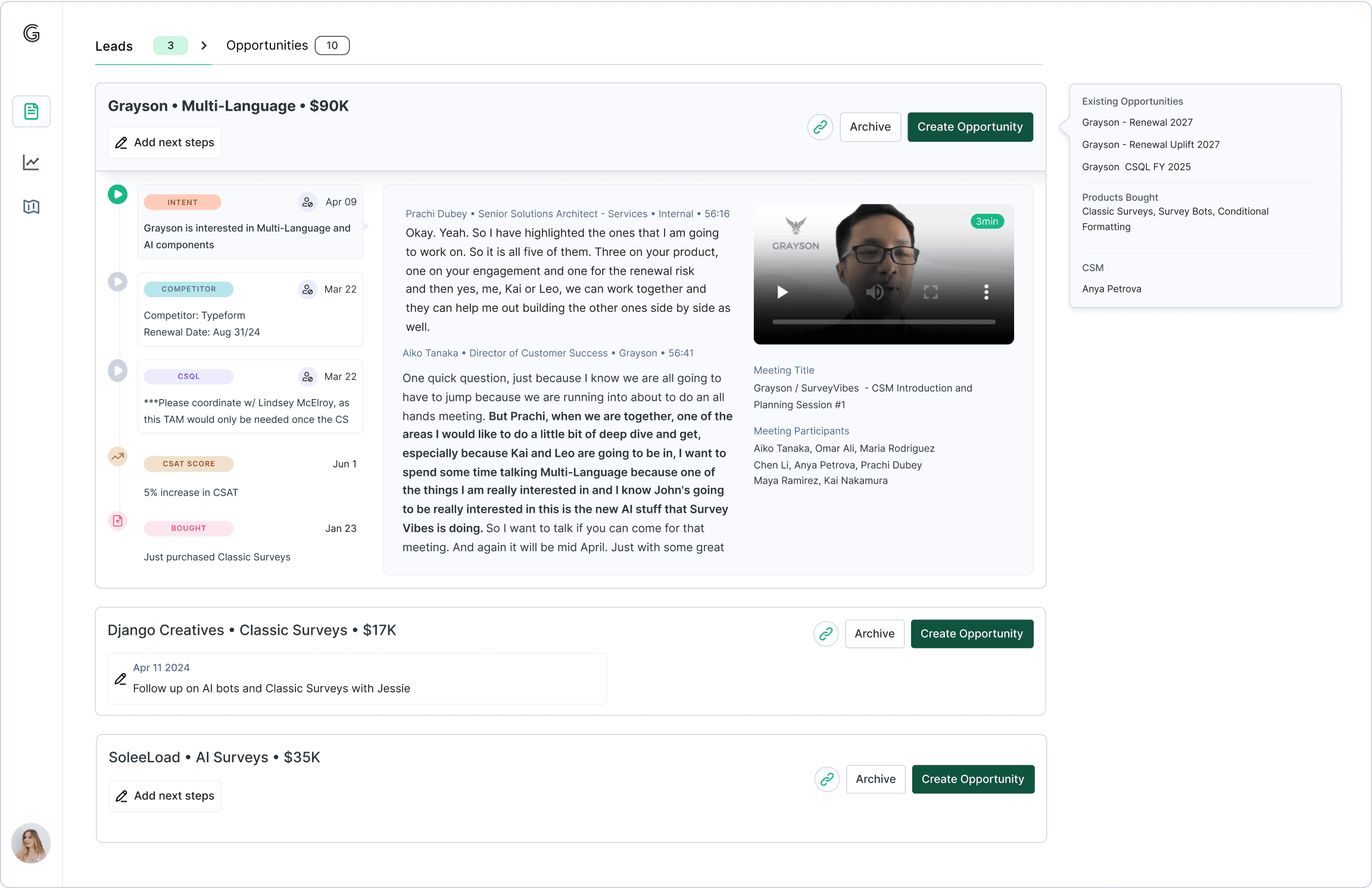
The final lead card design
Keeping with the scaffolding of the previous versions of the card, I changed it from growing vertically to take up more horizontal space. Breaking content into a 3-column grid helped the user take action and review information accordingly. The first column was further visually separated with labels to denote the different types of insights within a lead. One could hypothesize that the more insights within a lead meant it was a stronger candidate for qualification by a human.
Conclusion
This is just a glimpse into the extensive design and development process behind Glowstick's insights presentation. Throughout this journey, we prioritized user feedback, conducting usability testing with mid- to high-fidelity mockups and several rounds of iteration.
Context
After a renaming exercise, we went from being Ampersand to Glowstick. Our current name sparked more possibilities visually and metaphorically than Ampersand.
I was in charge of coming up with a new brand identity that would lend itself well to an AI-product and extend to our sales and marketing requirements. We needed something that could stand out in a crowded SaaS market. I project managed the work on the website and developed the visual language all within 5 weeks time. I collaborated closely with Masha Krol our CEO on the content design and liased with an offshore Engineer who helped build the website on Webflow.
Ideas that inspired early sketches
Reveal * Revelation * Delight * Energy * Hidden meaning * Sorting through the noise
* Gaining conviction * Appears then disappears * Bringing something into the light
Concepts that didn't make the cut
In this concept I was trying to visualize the concept of Glowstick lighting up the insight in the Revenue Pipeline. While I personally liked these visuals and they lent itself well for motion, I felt the forms would look too bulky with content and illustrations (for the website) and for smaller visualizations, hence cut these out.
A different take on the pipeline here, unfortunately it struck up ideas of genetics and DNA rather than Revenue Intelligence! Also, these would have been too tedious to create a visual language around, given we needed to ship quickly and I was the only designer.
Final visual direction
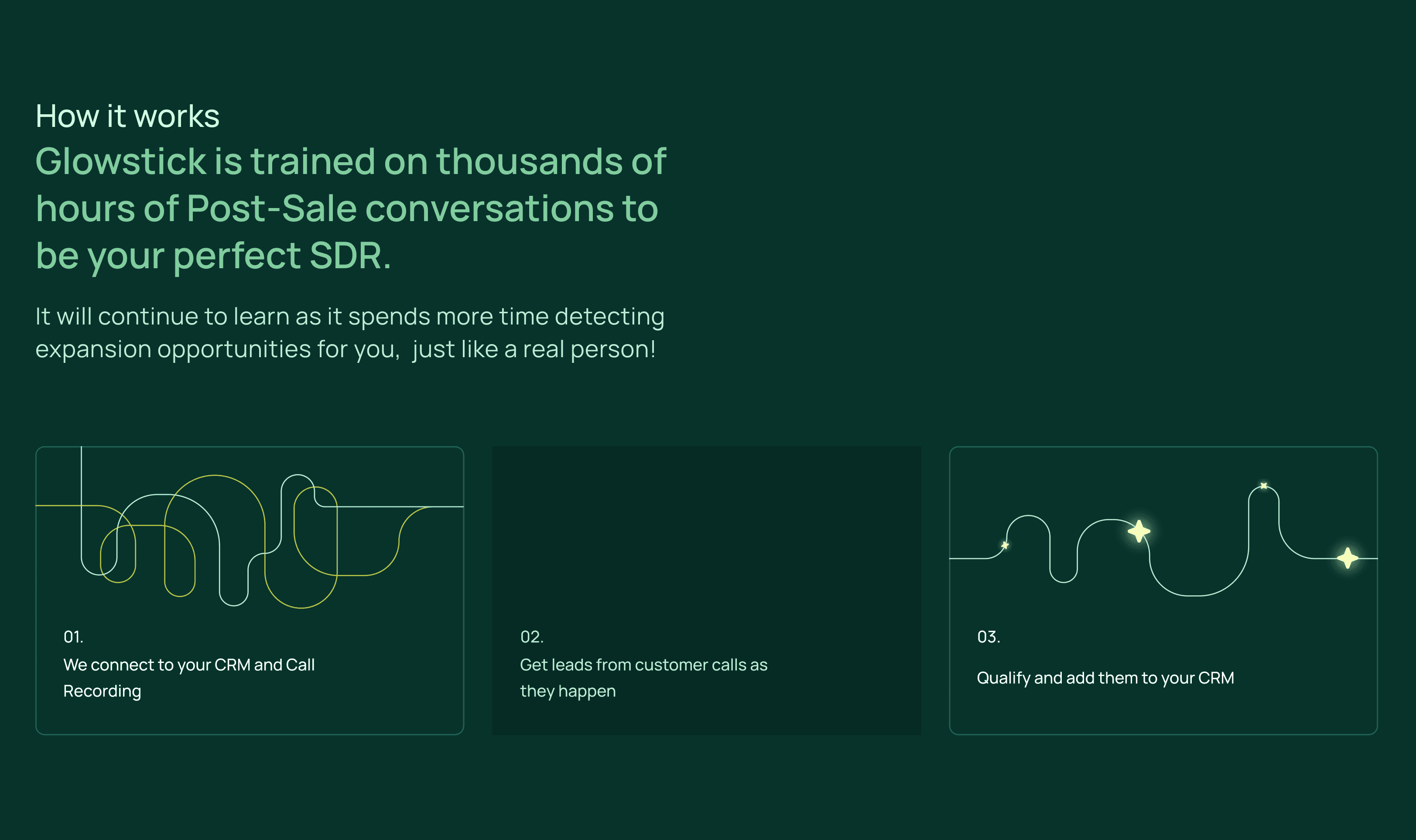
Inspired by vintage telephone cords, I created looped lines to replace traditional pipe forms. The lights represented leads or insights from conversations, while the stars indicated qualified opportunities ready for CRM. I chose green as our brand color to differentiate from the competitors in this space who were heavily into Purple. Green also conjures ideas of 'revenue' and 'trustworthiness’ which made sense for our product.
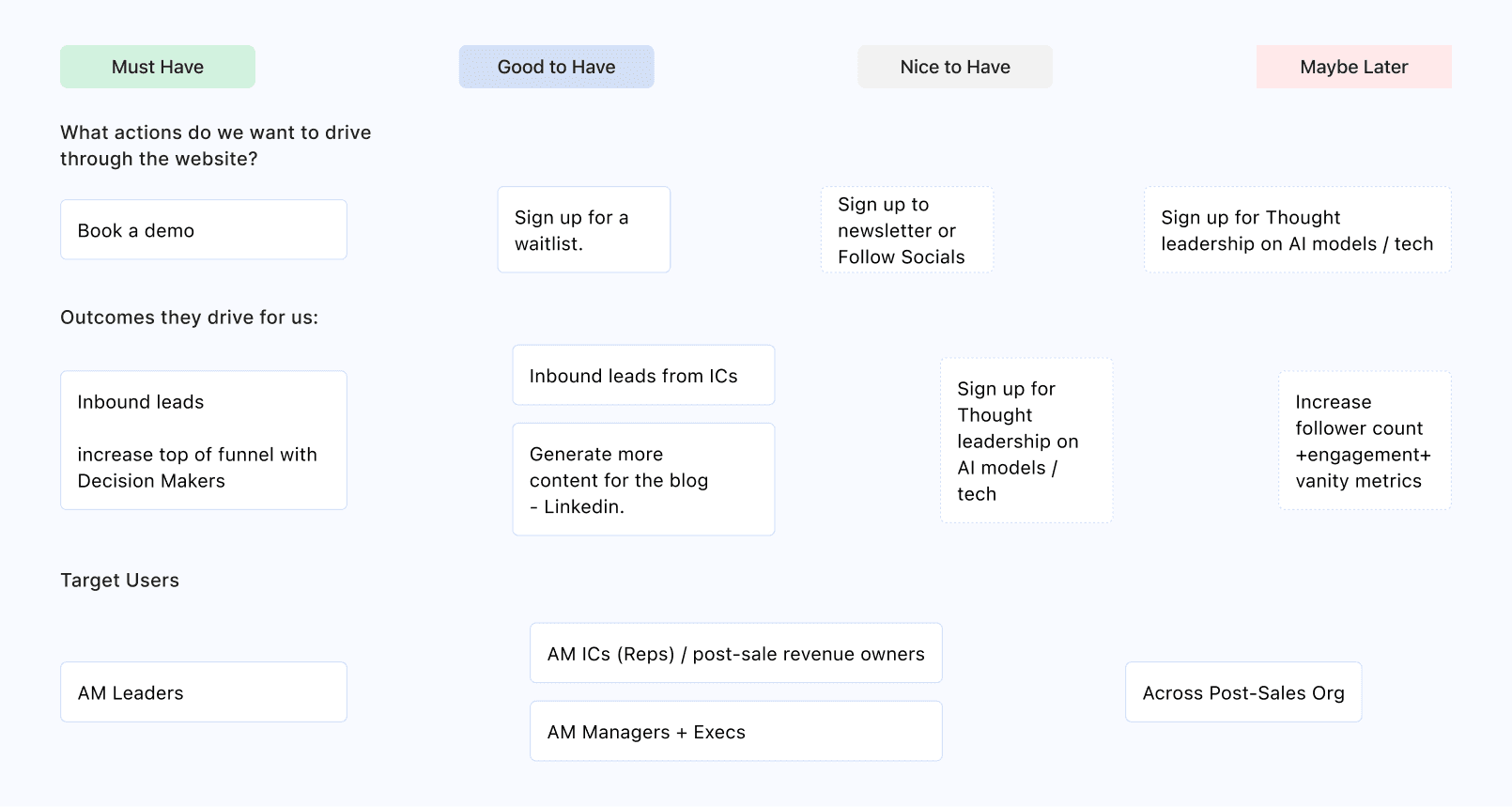
Content design
Masha Krol, our CEO, and I collaborated on the website's content design to drive more top of funnel leads. She developed all the content, while I managed the project, visuals, illustrations, and design. I also worked with our developer on deploying this to Webflow.
Building a style guide
Given how quickly we wanted to ship this website out, I chose to build a light version of the style guide to help me work as fast as possible while also maintaining some level of structure.
Illustration development
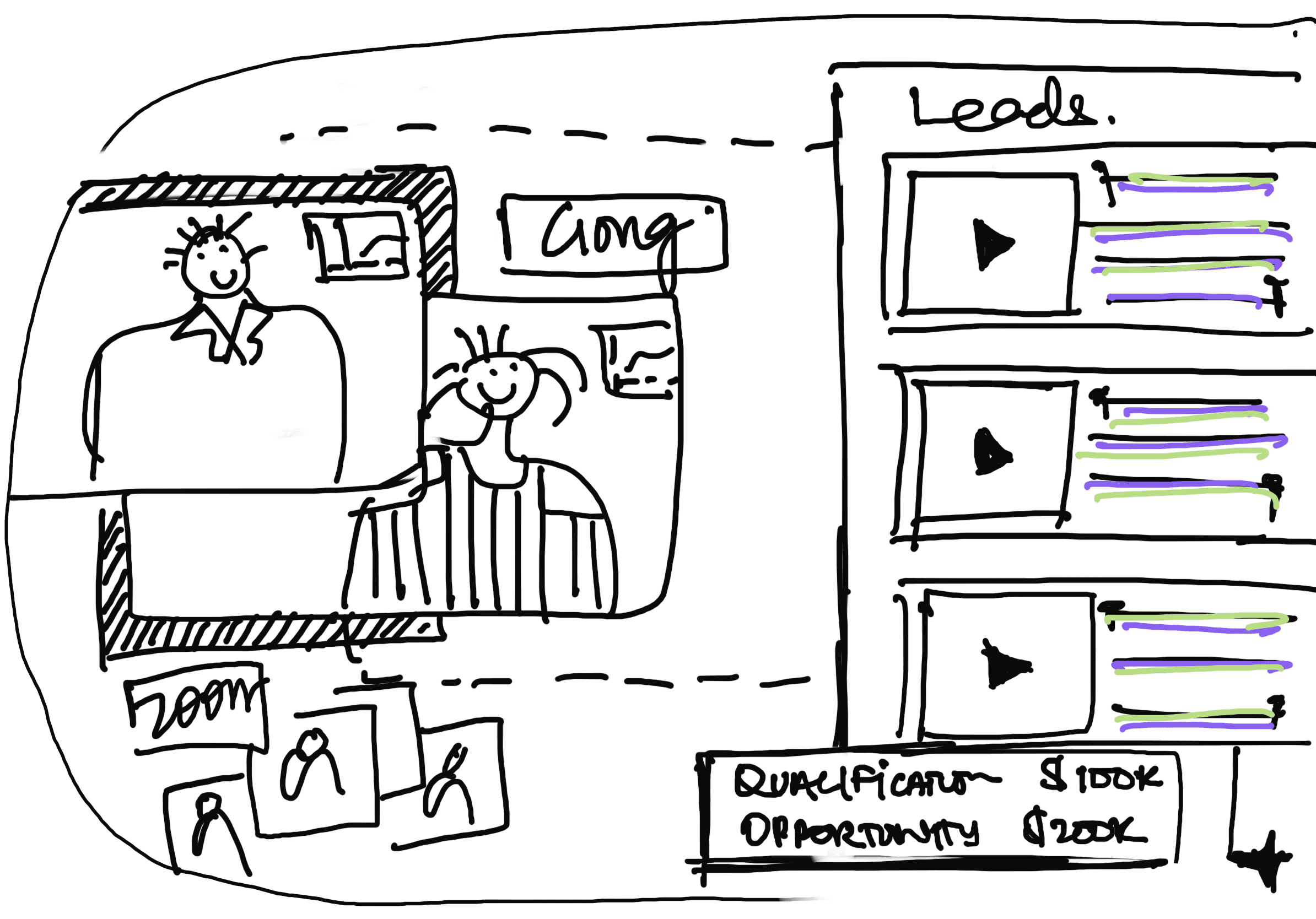
I find it helpful to sketch out ideas on paper or Procreate before I begin to design them in high fidelity, Here’s a time lapse of that process:
Final website design
Rapid prototyping: a team alignment catalyst
helps to visualize ideas, spark discussion, establish scope, help manage resources and align the team on a shared vision.
Fail fast learn fast
Ditching lengthy plans and focussing on iterative development; learning from short experiments
Quick and dirty user research for faster insights
Informal user research methods, like casual chats or online forum discussions, can yield valuable insights and accelerate progress